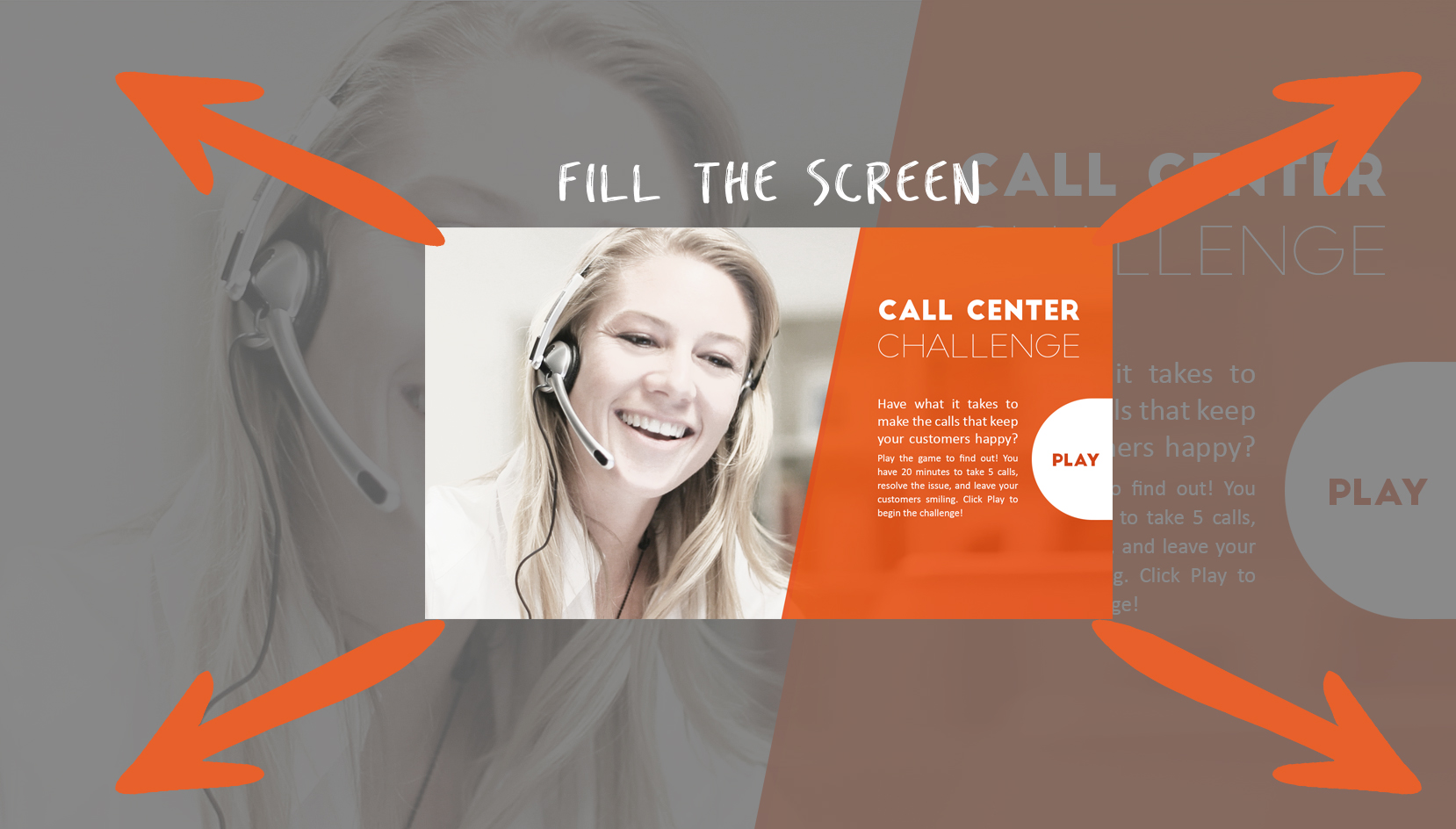
“We don’t want it to look like PowerPoint” – THINK BIG with full screen courses
Continuing our “We don’t want it to look like PowerPoint” series, we again explore the idea that PowerPoint is not to blame, and that a better understanding of layout and design paired with knowledge of the tools you use, can create a fun, interesting, and educational experience. Our last post showed us how a full screen background image [...]