Video Tutorial – Give your eLearning Courses a Hand
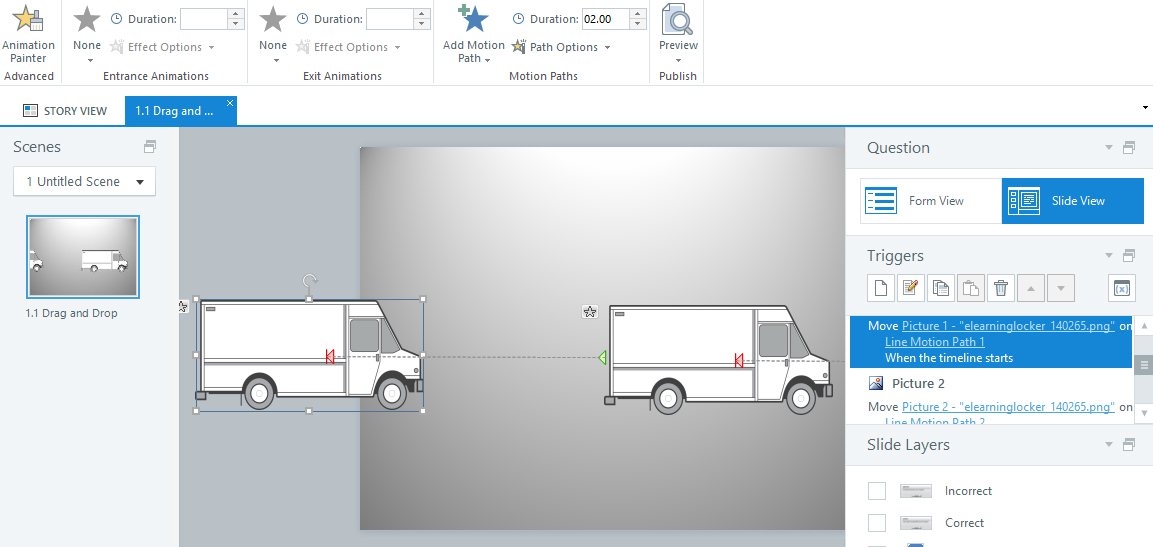
In this tutorial, use what you have to add a bit more variety to your eLearning course modules. Take a photo of your hand to create a really nifty content card. Use Articulate Storyline to create a motion path to bring your content to life. Additional Tips: If you don't have Photoshop, try [...]